Content protection
Activate content protection on your Live and VOD streams.

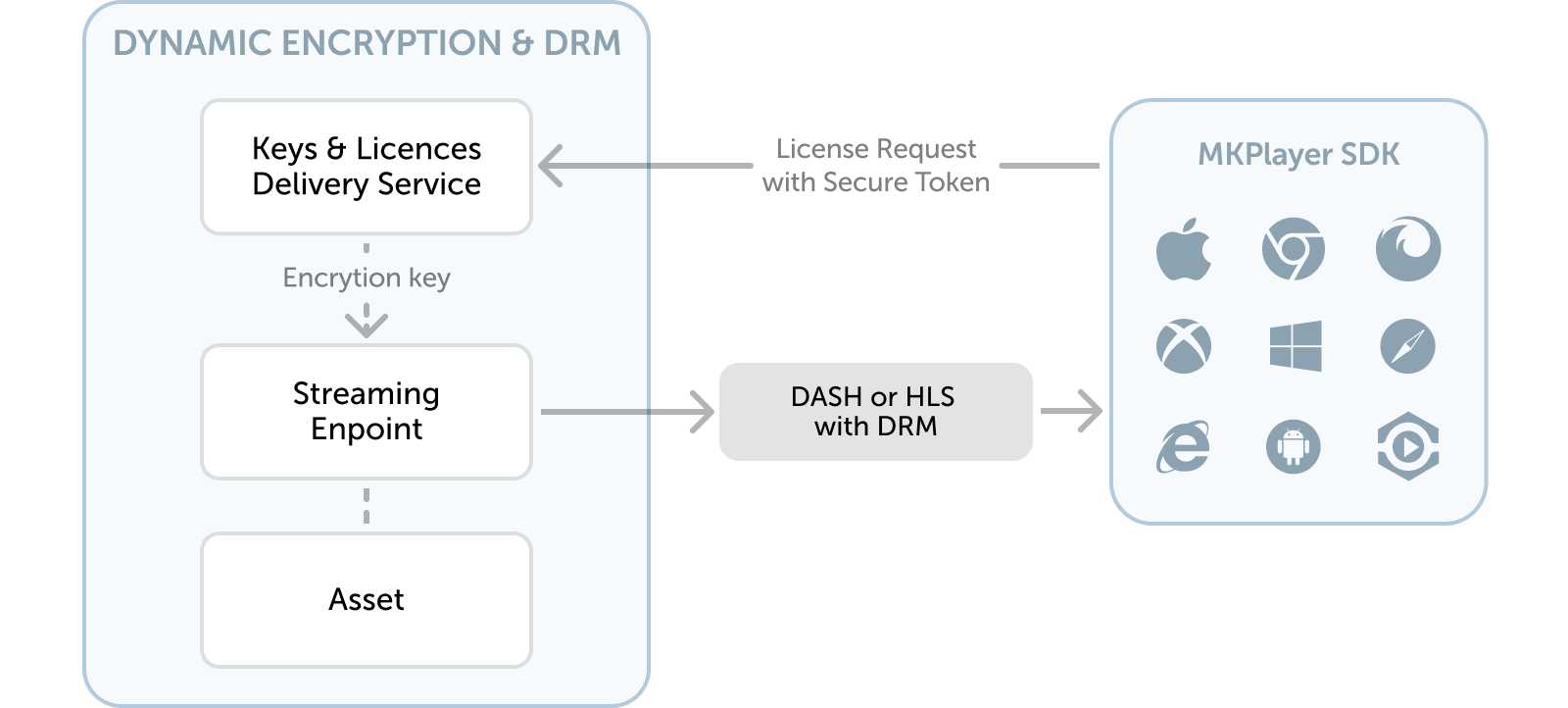
High-level content protection workflow
Enable content protection for your assets (Live or VOD) by following these high-level steps:
- Create or reuse a Streaming Endpoint.
- Create a Content Key Policy that references your chosen protection schemes (Clear Key, FairPlay, Widevine, and/or PlayReady). Inside this protection scheme you can decide if you want to control access based on Issuer and Audience parameters in a JWT token.
- Create a Streaming Locator referencing your Content Key Policy.
- Pass the additional information required to MKPlayer or your desired video playback SDK.
Create your content key policy
-
Navigate to Content Key Policies from the left-hand side menu.
-
Click Create Content Key Policy.
-
Give your policy a name (required) and write a brief description (optional).
-
Add any number of content protection schemes (Clear Key, Widevine, PlayReady, and/or FairPlay).
- Configure Token restriction such as issuer, audience and primary verification key.
- Configure DRM specific parameters and license settings.
-
Validate the policy using the Add button.
It is not recommended to add Clear Key to a policy that is targeted for DRM as it reduces the security effectiveness.
Use content policy in stream locator
-
Follow the steps from Stream Live and VOD assets.
-
Select your content key policy from the dropdown.
The content key policy must match the capabilities of the streaming policy you have selected above. -
Complete the streaming locator configuration and apply it to the streaming endpoint.
Validate a content key policy with token protection
If you setup your content key policy with token protection, you must use the MK Player advanced testing page to validate playback.
-
Navigate to the Assets page and select your preferred streaming endpoint and streaming locator.
-
Copy the streaming URLs and license acquisition URLs. You will need these values for the MK Player page.
-
Paste these values in the MK Player page.
-
To send a JWT token for authentication, include it in the License request headers field. The JWT token should be
{"Authorization":"Bearer=<jwtToken>"}. -
Click Play.
Configure MKPlayer for playback with content protection enabled
Ensure that you've installed the latest version of MKPlayer SDK and have completed the Getting Started steps in the player documentation for basic playback.
Then, follow the instructions below to enable content protection in your player.
-
Navigate to the Assets page and select your preferred streaming endpoint and streaming locator.
-
Copy the streaming URLs and license acquisition URLs. You will need these values for configuring the source object in the next step.
-
Now we will proceed to configure the player starting at Step 5 from the Getting Started section of the player documentation, we will need to prepare a valid source configuration object to configure on the player to start playback with content protection enabled as below:
const sourceConfig = {
title: "Title for your source",
description: "Description for your source",
hls: "HLS URL as copied from the Assets page",
dash: "DASH URL as copied from the Assets page",
drm: {
// For Safari Browser with HLS + Fairplay Content Protection
fairplay: {
LA_URL: "Fairplay License URL as copied from the Assets page",
certificateURL: "Fairplay Certificate URL as copied from the Assets page",
headers: {
// If you have any authorization tokens to configure
"Authorization": "Bearer=<jwtToken>"
}
},
// For Chrome, Edge browsers
widevine: {
LA_URL: "Widevine License URL as copied from the Assets page",
headers: {
// If you have any authorization tokens to configure
"Authorization": "Bearer=<jwtToken>"
}
},
// For Edge (Windows) browser
playready: {
LA_URL: "Playready License URL as copied from the Assets page",
headers: {
// If you have any authorization tokens to configure
"Authorization": "Bearer=<jwtToken>"
}
}
}
};For content-protected playback, each platform or browser has a preferred DRM system. As such, selecting the right combination in the source configuration above is crucial for proper playback. If you're uncertain, you can list multiple DRM systems in the above code snippet; the player will automatically choose the most suitable one for playback.
- With the above source configuration now prepared, we're ready to start playback by calling player.load API as below:
player.load(sourceConfig)
.then(() => {
// you can also get notified when subscribed to `SourceLoaded` event.
console.log("Source loaded successfull!");
})
.catch((error) => {
console.error("An error occurred while loading the source!);
});- Please refer to the player documentation for more details.
Updated 8 months ago